บทความเคล็ด(ไม่)ลับ 5 เทคนิค ออกแบบเว็บไซต์ ที่ทีม X-Trend จะแนะนำวันนี้เป็นเทคนิคที่หลายคนอาจนึกไม่ถึง เพราะด้วยประสบการณ์ที่ทีมงานออกแบบเว็บไซต์มาเยอะทำให้ความต้องการลูกค้าหรือผู้สร้างเว็บไซต์มองข้ามไป ซึ่งองค์ประกอบสำคัญในการออกบบเว็บไซต์ทีมงานได้สรุปมาแบบสั้นๆ 5 ข้อ แต่รับรองโดนใจและนำไปใช้ได้จริงแน่นอน พร้อมแล้วไปเริ่มกันเลย
1. ออกแบบเว็บไซต์เรียบง่ายทันสมัยใช้งานง่าย
ในการออกแบบเว็บไซต์หลายคนอยากให้เว็บดูสวยเด่นและอลังการ แต่อาจลืมคิดไปว่าการใช้งานหรือเปล่า และหลายๆ ครั้งที่ลูกค้าหรือคนออกแบบตกม้าตายคือความหน่วงของเว็บไซต์ที่อลังการนั้น รวมถึงการใช้งานที่อาจทำให้ลายตาและหาเมนูหรือสินค้าไม่เจอ ดังนั้นเทคนิคง่ายๆ คือเราต้องออกแบบ UX/UI (User Experience/User Interface) ก่อนทำเว็บทุกครั้ง

*** การออกแบบ UX / UI คืออะไร? ต่างกันอย่างไร?
UX (User Experience) : การวิเคราะห์ประสบการณ์ของผู้ใช้ ไม่ว่าจะเป็นความรู้สึกเกี่ยวกับการโต้ตอบในเว็บหรือแอปพลิเคชัน รวมถึงความเร็วในการแสดงผลหรือการค้นหาใช้งานเว็บไซต์ทั้งหมดว่าง่ายเพียงใด เป็นต้น
UI (User Interface) : การออกแบบส่วนที่ติดต่อผู้ใช้ อย่างเช่นการจัดวางรูปแบบ โทนสีเหมาะกับสินค้าหรือไม่ การเชื่อมโยงหน้าเว็บไซต์ทั้งหมดให้สามารถใช้งานร่วมกันได้แบบไหลลื่น เป็นต้น
2. เลือกใช้สีให้เหมาะกับสินค้าและบริการ
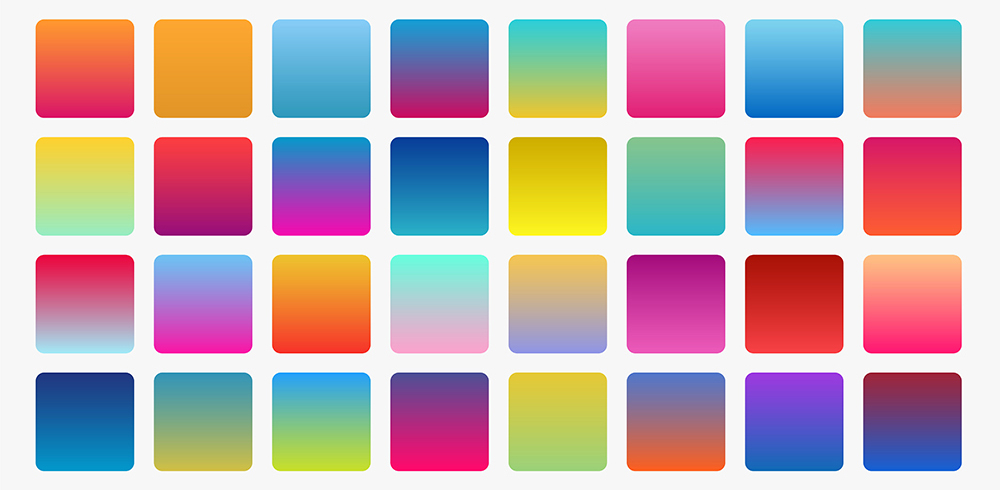
เชื่อหรือไม่ สีแต่ละสีจะบ่งบอกถึงเอกลักษณ์และอัตลักษณ์ของเว็บไซต์และบริษัทนั้นๆ (Beand Identity) เพราะจากการวิจัยสีจะมีผลต่อการตัดสินใจซื้อสินค้าต่อผู้บริโภค ส่วนความหมายของสีแต่ละสีจะเป็นอย่างไร ลองไปดูกัน

สีเทา : ให้อารมณ์สุขุม รอบคอบ หรูหราและพรีเมี่ยม
สีขาว : เป็นสีที่แสดงถึงความบริสุทธิ์ สะอาด
สีดำ : สีนี้จะแสดงถึงความลึกลับและน่าค้นหา
สีแดง : เป็นสีที่กระตุ้นประสาท ให้ความร้อนแรง ทำให้เรารู้สึกสะดุดตา
สีน้ำเงิน : สีนี้จะแสดงถึงความน่าเชื่อถือ สุภาพ เรียบร้อย สง่างาม
สีเขียว : เป็นสีที่ให้ความรู้สึกสงบ สดชื่น ซึ่งสีเขียวเป็นสีแห่งธรรมชาติ
สีม่วง : สีนี้เป็นสีที่แสดงความปราดเปรื่อง แข็งแกร่ง
สีเหลือง : เป็นสีแห่งความสดใส เบิกบาน ร่าเริง
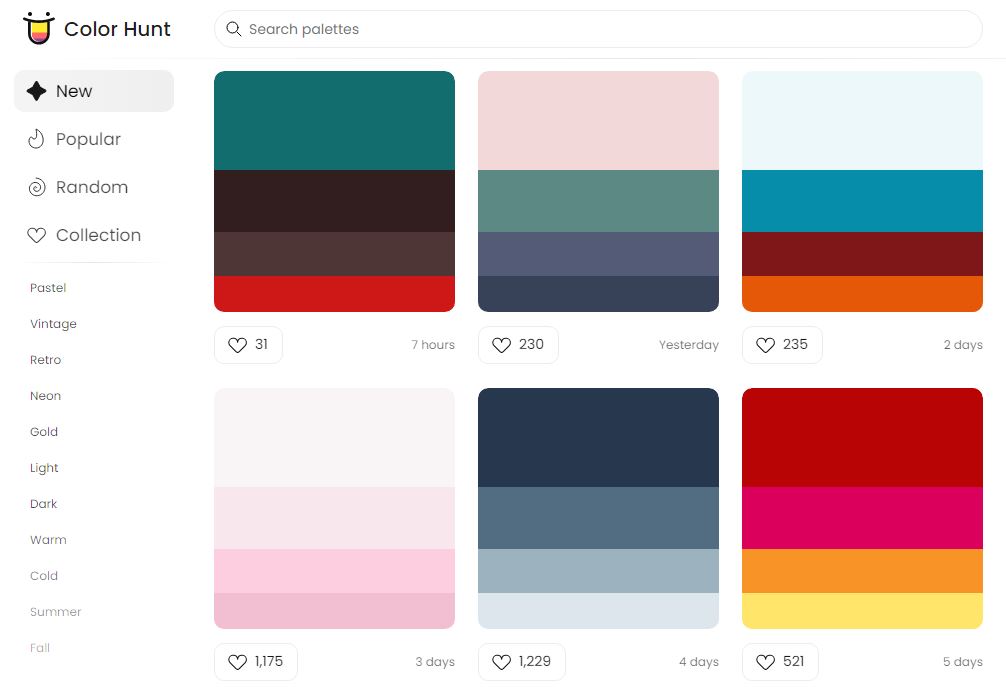
สำหรับการเลือกสีที่ใช้สร้างเว็บไซต์ปกติจะเลือกสีหลักที่ใช้ประมาณ 2-3 สีเท่านั้นเพราะเมื่อลูกค้าเข้าเว็บไซต์จะได้สามารถจดจำสีและเอกลักษณ์ ซึ่งสีที่เลือกมาใช้ควรจะต้องเป็นคู่สีเพื่อจะทำให้เว็บสอดคล้องไปในทิ้งทางเดียวกัน
เว็บจับคู่โทนสี https://colorhunt.co

3. คัดสรรและเลือกรูปภาพให้เหมาะสมกับเว็บไซต์
แน่นอนว่ารูปภาพมีส่วนทำให้เห็นเข้าใจมากขึ้น เพราะหากจะเขียนคำบรรยายให้ดีหรือเยอะเพียงใด อาจไม่เท่ากับรูปภาพเพียง 1 รูป ยิ่งถ้าเป็นรูปภาพที่สร้างเป็นอินโฟกราฟิก จะทำให้เข้าใจได้รวดเร็วและง่ายขึ้น หรือหากเป็นภาพประกอบถ้าเราเลือกรูปภาพประเภทให้เหมาะสม เว็บไซต์ก็จะดูน่าเชื่อถือมากเท่านั้น
ยกตัวอย่างภาพประกอบ ถ้าเป็นเว็บไซต์ร้านอาหารแน่นอนภาพที่ใช้ควรถ่ายจากภาพจริงโดยจัดแสงและองค์ประกอบภาพให้พอดี จะทำให้ผู้ชมรู้สึกอยากรับประทานทันที แต่ถ้าเรานำภาพประกอบที่เป็น กราฟิกเวกเตอร์ (Vector graphics) มาประกอบแทน ความรู้สึกผู้ชมคงจินตนาการไม่ถูกว่าของจริงเป็นอย่างไร

4. เลือกฟอนต์และขนาดให้เหมาะสมทันสมัยอ่านง่าย
การออกแบบเว็บไซต์สิ่งที่ทำให้เว็บดูสวยทันทีคงหนีไม่พ้นการเลือกฟอนต์ตัวอักษรเพราะอารมณ์และองค์ประกอบจะทำให้ดูดีขึ้นมาก และอีกสิ่งหนึ่งที่ต้องคำนึงคือขนาดที่เหมาะสม เพราะถ้าตัวเล็กไปคนอ่านจะลำบากหรือถ้าขนาดใหญ่เกินไปเว็บไซต์ก็จะเสียพื้นที่บนหน้าจอ ดังนั้นในการเลือกฟอนต์ควรเลือกให้เหมาะกับสินค้าหรือบริการนะครับ

5. เว็บไซต์ต้องรองรับทุกอุปกรณ์ทั้งมือถือ, แท็บเล็ตและคอมฯตั้งโต๊ะ
ปัจจัยหลักในการออกแบบเว็บไซต์ ก็คือต้องสามารถเปิดได้ทั้งมือถือ, แท็บเล็ตและคอมฯตั้งโต๊ะ (Desktop) โดยการออกแบบสามารถเลือกได้ 2 วิธีคือ
วิธีที่ 1. ออกแบบให้รองรับการแสดงผลทุกอุปกรณ์ หรือภาษาที่เรียกทั่วไปคือ Responsive โดยการเขียนจะต้องใช้เวลาออกแบบ 3 อุปกรณ์ เพราะแต่ละอุปกรณ์จะมีขนาดหน้าจอที่ไม่เท่ากัน อันนี้ก็เป็นความยากในการเขียน
วิธีที่ 2 ออกแบบเว็บไซต์สำหรับ คอมฯตั้งโต๊ะ (Desktop)และสร้างแอพพลิเคชั่นบนมือถือ ซึ่งจะต้องออกแบบในส่วนแพลตฟอร์ม iOS และ Android ซึ่งแบบนี้ก็มีความซับซ้อนอีกแบบ

ส่วนว่าเราจะเลือกใช้วิธีแบบใด ควรดูความเหมาะสมในการใช้งานเพราะความยากและผู้ใช้จะต่างกันออกไป ท้ายนี้ถ้าเพื่อนๆ มีคำถามหรืออยากแนะนำสามารถพูดคุยกับทีมงาน X-Trend ได้ทางทีมงานยินดีให้คำปรึกษานะครับ